Augmented reality (AR) was a fringe technology not long ago. As it gains prominence in both work and entertainment applications, app designers have a chance to use it to stand out. To compete in this increasingly competitive space, though, you should consider how user experience (UX) ties into your AR design.
We’ve already made the case on why you should start learning AR UX. In this article you’ll learn tips and tricks on how to improve it.
Table of Contents
Why Does AR Design Matter?
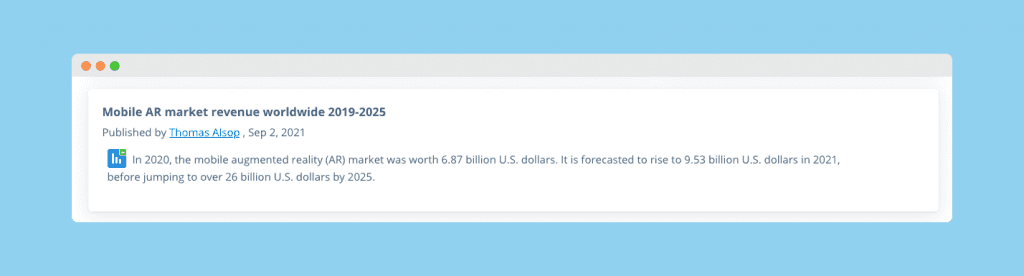
The mobile AR market was worth $6.87 billion in 2020, and experts predict it will more than double by 2023. For app designers, that means the market is becoming more crowded and competitive quickly. AR technology itself is no longer novel enough to attract users, so you need other factors to help create an immersive experience.

AR is still primarily used for gaming, and even if you’re not designing a game, AR applications often feel gamified. As such, your user experience can make or break the experience. Especially if your AR game users play the game for an extended period of time. While a good UX fades into the background, letting users get immersed in the app, poor design will stand out and become distracting and lead into fatigue. That’s the opposite from desired functionality of your AR design solution.
Good AR UX design will also make your app more accessible, appealing to a broader audience. With all this in mind, here are some usability and AR design principles you can use when creating your app's requirements.
Determine What Problem Your App Solves
The first step in designing an optimized UX is determining your app’s primary purpose. All of your design choices should serve a purpose, so you must decide this before doing anything else.
The most critical question to ask yourself here is, “Why is AR the best choice for this experience?” Equally as important is having a clear answer. Being vague here will translate to a poor experience.
Make sure you’re using AR because it’s the best option for what you want to do, not merely for the novelty. The latter will ensure a poor UX and/or UI design because the AR features themselves will be unnecessary. Conversely, if your AR design provides an advantage over other technologies for your users, building your AR design around that will naturally lead to a better UX.
Keep User Objectives and Context in Mind
Another key consideration for AR design is the context of the AR environment. Your users will use your app in a wide variety of real-world environments. Where will people use your app? Are they home builders on a construction site, or teens escaping to a virtual world? The user's environment will provide different social and physical obstacles to account for in your design.
For example, public environments are better suited to short user sessions since users won’t want to move dramatically, drawing attention to themselves.

Source: https://xd.adobe.com/
For example, the first hyper popular mobile AR game, Pokémon Go required little physical input. Users interacted with the game while walking around the city and capturing little beasts with a flick of the finger.
Alternatively, a private environment lets you design long, more complex interactions, as people will be more comfortable moving around. You should also consider varying lighting conditions that could make your elements more or less readable. With long user sessions you can also start thinking about more immersive AR experiences and including background music. In case of enterprise AR devices such as Microsoft HoloLens 2 or Magic Leap, you should also pay attention to sound effects and 3D audio.
Focus on Ergonomics
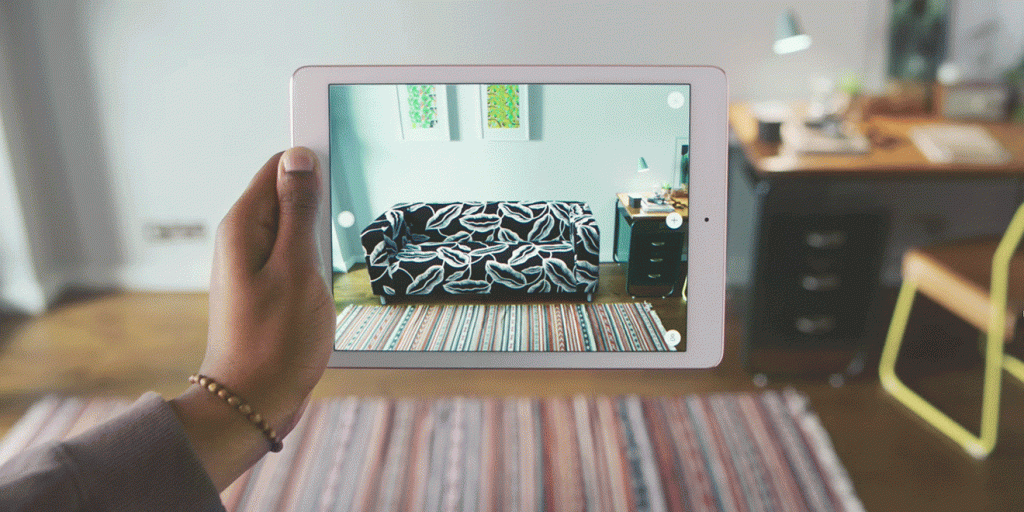
Only 23% of American users have used an AR headset, but 44% have used an AR mobile app. As such, your audience will more than likely use your app from their iOS or Android phone or tablet, so you should consider the ergonomics of mobile app use. Ideally, most if not all of your elements should be accessible with just one hand, so it's important the experience works well for different device screens.

The design elements users will interact with the most should be the easiest to reach. For most users, that will be in the bottom-left quarter of the screen, as that’s closest to your thumb if you hold your phone with your right hand. Remember that different screens can affect this zone’s size, so you may have to optimize for various phone models.
No matter how much people might enjoy your AR experience, they won’t be happy holding a mobile device in one position for extended periods of time (in case of AR mobile apps) or holding hands in certain uncomfortable positions in more sophisticated AR apps made for enterprise AR devices.
Use Color and Opacity to Improve Readability
Color is an essential UX design principle in any context, but especially for AR. Your virtual elements must stand out against various real-world environments, but too much contrast can strain the eyes. One of the best ways around this issue is to adjust shadows and opacity.
Putting a grey or black background behind text or other elements can help them stand out, but this shouldn’t be opaque. Similarly, it can be challenging to read if it’s too transparent. An 80% opacity level is typically ideal. Some colors, like green and red, carry connotations that could confuse your message, so keep these in mind when using color for contrast.

Source: https://www.apptension.com/
Onboard the User
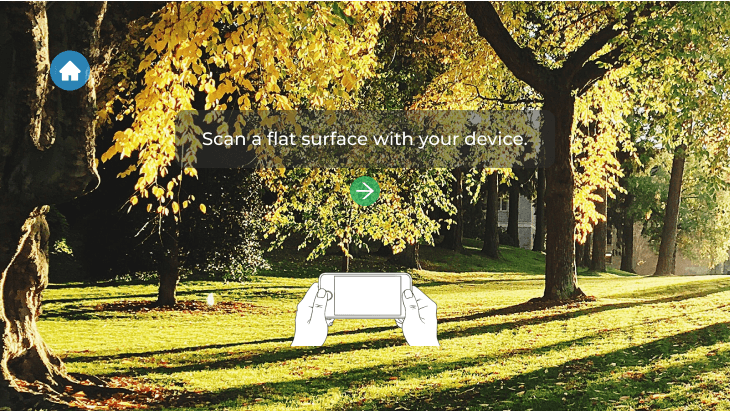
Onboarding is an easily overlookable but crucial aspect of AR design. Since AR is still fairly new, many people may not have used it before. Even if they have, you can’t assume their previous AR experiences are comparable to your app. In both cases, user instructions and tutorials will increase engagement with the app.
A lot of challenges will be overcome if you’ve thoroughly tested your AR apps in real conditions. Conduct a Q&A or focus group survey and collect live feedback. Your ultimate goal as an AR designer is to make sure to give a great UX for your users.
Looking to learn about how to design AR apps with accessibility in mind? Check out the AR for Everyone On-Demand workshop.
Too much reading can bore users and delay the experience, so keep instructions simple. Opt for a few short sentences at most, and use graphics to augment them, showing what to do rather than telling users. Without these simple onboarding steps, your interface may seem more unapproachable than it is.
Leave Room in the Margins for a Comfortable Design
Most people understand the importance of negative space in AR design, so they push elements to the edges. While you often want to keep the middle of the screen open, avoid crowding your margins. If you have elements that are too close to the edges of the screen, they could be difficult to see and may get cut off on some screens.
To ensure your AR design looks good across all platforms, leave 5 to 10% of the screen around the edges empty. With large margins, you don’t risk losing some elements on different phones with varying screen sizes and resolutions.
Respect the Platform
Remember that different platforms will bring different design considerations. Technologies like the Microsoft HoloLens 2, Oculus VR Headsets, or Magic Leap deliver more power than a smartphone, giving you opportunities for more advanced and complex interactions. Since these solutions are tailored for enterprise use, you should also keep your design more business-oriented by favoring function over aesthetics.
Designing mobile AR apps brings a different set of benefits and limitations. You’ll have less power to work with and no hands-free operation, as users will always have one hand holding the phone. On the plus side, since people use their phones every day, you can incorporate actions they’re familiar with to make the user experience feel more natural.
The Case of Google Maps Live View
For an example of well-designed AR user experience, look no further than Google Maps. In 2019, Google added an AR function to the navigation app called Live View, which overlays directions over a view of what’s in front of you. This service is the perfect example of what happens when everything serves the app’s purpose.
First, AR is the best solution to Google Maps’ problem, which is helping people unfamiliar with an area navigate. Seeing arrows pointing you which way to go in the physical world is far easier to understand than looking at a 2D map. Using the app is also straightforward and intuitive, thanks to an emphasis on simplicity.

Source: https://www.gsmarena.com/
Live View shows only the information users need: a small traditional map and large arrows pointing them towards their next step. The directional AR elements consist of nothing more than arrows and street names so you can read them quickly and they don’t clutter the screen. Their large size and white-on-blue color scheme help them stand out and improve readability.
In major cities, Live View includes pins marking well-known landmarks, further aiding navigation. At the same time, the app keeps these to a minimum to avoid clutter and information overload. All in all, the app does everything it should and nothing it shouldn’t, so the UX blends naturally into the real world.
Keep It Simple
Finally, it’s best to keep your UX as simple as possible. The human brain is hard-wired to recognize patterns even where there are none, so you don’t need much to communicate instructions or ideas. Simple graphics and minimal text are sufficient, and the less complicated they are, the faster users can achieve their goals.
An ideal AR design disappears, letting the user immerse themselves fully into the experience. That’s substantially more challenging with multiple on-screen elements of complicated actions. The more straightforward and streamlined you can make your app, the more pleasant the experience will be.
AR UX Design Can Determine Your App’s Success
Following these UX design principles will help you create a more seamless, engaging AR experience. While many of these factors can seem simple or insignificant, overlooking them can lead to clunky, poorly functioning apps. Creating a better UX will ensure you don’t accidentally turn away users, helping you succeed.
If you’re looking to start building AR apps or designing AR or virtual reality (VR) user’s environments, check out Circuit Stream’s courses: XR Development with Unity or Interaction Design and Prototyping for XR.
Emily Newton is the Editor-in-Chief of Revolutionized, an online magazine that explores innovations in science and technology. She loves seeing the impact technology can have on every industry.


